ART 353 – Web Design
 Download Image
Download Image
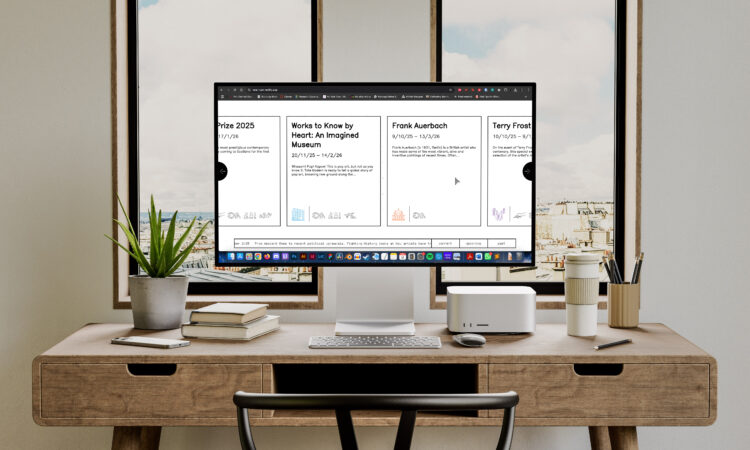
During my Junior year, I wanted to explore the possibilities of designing for the web. My dad is a web developer and has been my entire life, so this specific skillset has been on my mind for a while. We only had two major projects for the entire semester since the technical skills necessary to build a website take time to learn. Our first project asked us to design a desktop landing page website for one of four art institutes offered and its exhibitions.


 Download Image
Download Image
Our second project was a completely Figma based project that focused on designing for responsive screens. Our content prompt was a website for a destination.